Im heutigen Tutorial habe ich mir mein Lieblings-Theme – Divi von elegant themes – vorgenommen (auf dem unter anderem auch diese Seite basiert) und die „Secondary Nav“ / das „Sekundäre Menü“ genutzt, um auf die Social Media Präsenzen des Kunden zu verweisen. Das Coole an dieser Lösung ist, dass ihr
- keinerlei Plugins installieren müsst und
- nicht limitiert seid, auf welche Social Media Präsenzen ihr verweisen wollt
(Zu letzterem Punkt: standardmäßig lässt euch Divi auf Facebook, Twitter und… Google+ verweisen. Sowie euren RSS Feed verlinken. Das ist … nicht mehr so zeitgemäß, denn viele meiner Kunden wollen z. B. auf ihren YouTube Kanal oder auf LinkedIn oder auf Instagram oder oder oder verweisen.)
Wir starten mit dem Video und unterhalb des Videos gibt es noch mal eine Schritt-für-Schritt-Anleitung mit Code-Beispielen zum copy / pasten, damit das euch ebenfalls mühelos von der Hand gehen wird.
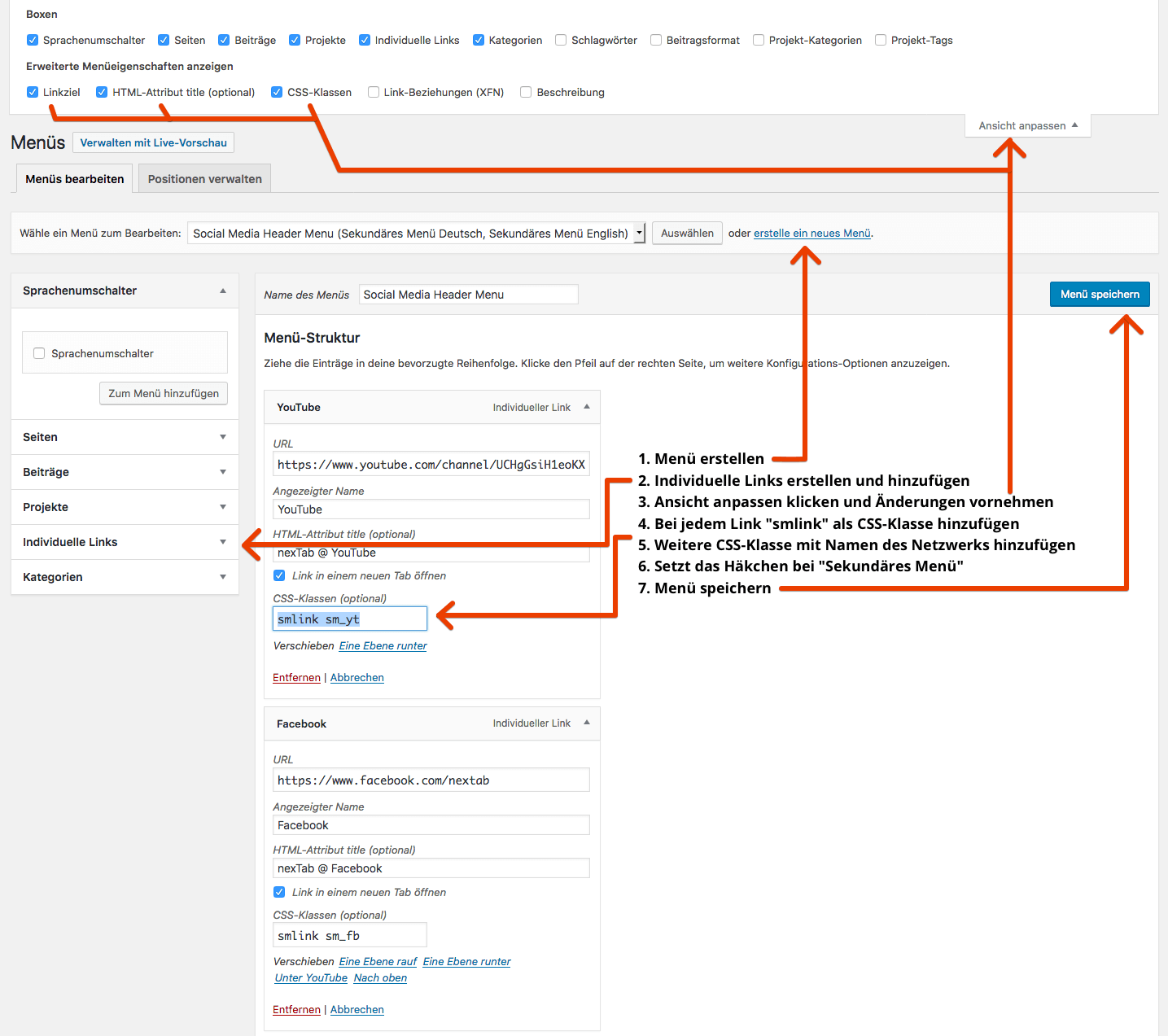
Schritt 1: Sekundäres Menü anlegen
- Geht zu Design -> Menüs und erstellt ein neues Menü
- Legt dort pro Social Media Präsenz einen „Individuellen Link“ an und fügt ihm dem Menü hinzu
- Geht auf „Ansicht anpassen“ (oben links) und klickt auf „Linkziel“, „HTML-Attribut title (optional)“ und „CSS-Klassen“
- Lasst die Links alle in einem neuen Tab öffnen, fügt überall „smlink“ als CSS-Klasse hinzu
- Pro Social Media Netzwerk benötigt ihr noch eine eigene CSS-Klasse pro Link, z. B. „sm_fb“ für Facebook, „sm_xing“ für XING, usw.
- Setzt das Häkchen bei „Sekundäres Menü“ in den Menü-Einstellungen
- Speichert das Menü
Schritt 2: CSS Code ergänzen
Wie im Video erläutert müsst ihr die folgenden Codes entweder in eurer style.css des Child Themes eintragen oder alternativ in den Divi Optionen unter „Divi“ -> „Theme Optionen“ -> „General“ -> „Benutzerdefinierte CSS“ (ganz unten auf der ersten Seite der Theme Optionen).
/* Secondary Nav */
#top-header #et-secondary-menu > ul > li.smlink a {
text-align: left;
position: relative;
width: 15px;
display: inline-block;
vertical-align: top;
font-size: 0;
}
#top-header #et-secondary-menu > ul > li.smlink a::before {
color: #fff;
content: "\e0cb";
font-family: 'ETModules';
font-size: 19px;
position: absolute;
}
Anschließend müsst ihr noch für jedes soziale Netzwerk, das nicht mit dem LinkedIn Symbol mit abgerundeten Ecken dargestellt werden soll, einen eigenen CSS-Code hinzufügen. Ich liste euch hier mal die gebräuchlichsten Codes, zunächst für Social Media Symbole OHNE Umrandung:
#top-header #et-secondary-menu > ul > li.smlink.sm_fb a::before { content: "\e093"; }
#top-header #et-secondary-menu > ul > li.smlink.sm_twitter a::before { content: "\e094"; }
#top-header #et-secondary-menu > ul > li.smlink.sm_pinterest a::before { content: "\e095"; }
#top-header #et-secondary-menu > ul > li.smlink.sm_google a::before { content: "\e096"; }
#top-header #et-secondary-menu > ul > li.smlink.sm_insta a::before { content: "\e09a"; }
#top-header #et-secondary-menu > ul > li.smlink.sm_vimeo a::before { content: "\e09c"; }
#top-header #et-secondary-menu > ul > li.smlink.sm_linkedin a::before { content: "\e09d"; }
#top-header #et-secondary-menu > ul > li.smlink.sm_yt a::before { content: "\e0a3"; }
Social Media Symbole mit kreisrunder Umrandung:
#top-header #et-secondary-menu > ul > li.smlink.sm_fb a::before { content: "\e0aa"; }
#top-header #et-secondary-menu > ul > li.smlink.sm_twitter a::before { content: "\e0ab"; }
#top-header #et-secondary-menu > ul > li.smlink.sm_pinterest a::before { content: "\e0ac"; }
#top-header #et-secondary-menu > ul > li.smlink.sm_google a::before { content: "\e0ad"; }
#top-header #et-secondary-menu > ul > li.smlink.sm_insta a::before { content: "\e0b1"; }
#top-header #et-secondary-menu > ul > li.smlink.sm_vimeo a::before { content: "\e0b3"; }
#top-header #et-secondary-menu > ul > li.smlink.sm_linkedin a::before { content: "\e0b4"; }
#top-header #et-secondary-menu > ul > li.smlink.sm_yt a::before { content: "\e0ba"; }
Social Media Symbole mit eckiger abgerundeter Umrandung:
#top-header #et-secondary-menu > ul > li.smlink.sm_fb a::before { content: "\e0c1"; }
#top-header #et-secondary-menu > ul > li.smlink.sm_twitter a::before { content: "\e0c2"; }
#top-header #et-secondary-menu > ul > li.smlink.sm_pinterest a::before { content: "\e0c3"; }
#top-header #et-secondary-menu > ul > li.smlink.sm_google a::before { content: "\e0c4"; }
#top-header #et-secondary-menu > ul > li.smlink.sm_insta a::before { content: "\e0c8"; }
#top-header #et-secondary-menu > ul > li.smlink.sm_vimeo a::before { content: "\e0ca"; }
#top-header #et-secondary-menu > ul > li.smlink.sm_linkedin a::before { content: "\e0cb"; }
#top-header #et-secondary-menu > ul > li.smlink.sm_yt a::before { content: "\e0d1"; }
Hier zuletzt noch der Code für das XING-Logo (das ihr euch hier herunterladen könnt):
#top-header #et-secondary-menu > ul > li.smlink.social_xing a::before {
content: "";
background: url('/wp-content/themes/AndreasDudas/img/xing_logo-squared.png');
background-size: contain;
width: 19px;
height: 19px;
border-radius: 4px;
background-position: center;
margin-top: -4px;
}
Mit diesen Code-Snippets sowie dem Video oben solltet ihr hoffentlich alles an der Hand haben, mit der ihr das Feature auch auf eurer Seite umsetzen könnt.
P.S.: Sollte euch das alles „zu blöd“ sein und ihr das lieber von uns erledigen lassen, so kriegen wir das pauschal für 50 EUR für euch hin. 😉
P.P.S.: Falls ihr euch das Video nicht komplett angesehen habt, dann habt ihr den besten Teil verpasst! Wir verweisen ganz am Ende nämlich auf unser DSGVO Paket, mit dem wir euch die ganzen nervigen Anpassungen, die an eurer Seite vorgenommen werden müssen, kurzerhand abnehmen. Mehr Infos zu diesem geilen Produkt gibt es auf unserer brandneuen Academy-Seite.


Lieber Oliver, danke für deinen Beitrag, der mir auch ebi einer anderen Frage hilft.
Allerdings habe ich folgendes Problem, das ich auch damit nicht gelöst bekommen habe – vielleicht kannst du mir helfen?
Ich habe für eine Shop-Seite (WP, Divi, WooCommerce) ein individuelles sekundäres Menü über Design/Menü angelegt, um dort neben der vorhandenen E-Mail-Adresse (die sich ja über divi einfügen lässt) auch noch Merkliste und Kundenkonto zu verlinken. Als drittes brauche ich einen Warenkorb, der momentan irgendwie bereits an diese Stelle mit Icon und Anzahl der enthaltenden Artikel zu sehen ist (und ich habe keine Ahnung woher der kommt, vielelicht als Rest vin einem anderen Theme, das ich vorher ausprobiert hatte). Das wäre in dieser Form für mich so völlig ok, aber leider passiert in der Mobil-Ansicht Folgendes: Merkliste- und Konto-Link wandern in das Hauptmenü (ich vermute wegen des mangelnden Platzes im sekundären Menü), aber der Warenkorb verschwindet als Menüpunkt komplett.
Hast du eine Idee, wie ich das lösen könnte? Eine Idee wäre, den Warenkorb-Link so im Hauptmenü einbauen, dass er nur in der Mobilansicht erschein – ginge das? Oder kann man die Höhe des sekundären Menüe in der Mobilansicht so vergrößern, dass alles drin bleibt?
Da meine Seite noch nicht ganz fertig ist, würde ich dir den Link – falls für dich ok – extra per Mail schicken.
Vielen lieben Dank, Dagmar
Liebe Dagmar,
das Warenkorb-Icon erscheint automatisch, sobald WooCommerce installiert ist. Das ist tatsächlich Teil von Divi selbst, das kommt gar nicht über irgendein anderes Plugin. Es prüft quasi, ob WooCommerce da ist und falls ja, erscheint der Warenkorb.
Für das von dir beschriebene Problem gibt es in jedem Fall Lösungen; die wahrscheinlich beste wäre es, wenn neben dem Hamburger-Menü noch der Warenkorb-Button zu sehen ist auf mobilen Endgeräten. (Vorausgesetzt der Platz reicht aus.)
Wir können uns das sehr gerne ansehen, du kannst uns dazu einfach eine Mail schreiben. 🙂
hallo oliver,
tolles tutorial und gut zu verstehen. ich setze es gerade bei einer neuen baustelle um und habe es erfolgreich um ein brief-symbol für mail erweitert (http://wp.ljw-nds.de)
womit ich kämpfe, ist der punkt, dass das menü bei verschiedenen browsern unter os x (safari, firefox, chrome, brave) mal die icons auf dem eingestellten hintergrund anzeigt, und mal nur den linktext auf hellblauem hintergrund. das kann eine zeitlang so bleiben, oder sich beim nächsten reload ändern. der stylebot (chrome) warnt: „do not use empty rulesets“. was hat sich hier verhakt?
viele grüße,
bernd
Hi Bernd,
vielen Dank für deine Rückmeldung! Für mich hört sich das offen gestanden so an als ob es manchmal Probleme gibt, das Stylesheet bzw. die Styles, die die Anzeige der Social Media Symbole steuern, zu laden. Das kann verschiedene Ursachen haben, am häufigsten liegt es meiner Erfahrung nach daran, dass beispielsweise die Seite über https geladen wird, das Stylesheet aber als http-Version verlinkt wird. Dann gibt es „gemischte Inhalte“ und das mögen die Browser nicht (entweder alles verschlüsselt oder gar nichts funktioniert grundsätzlich am besten und empfehlen würde ich natürlich immer alles verschlüsseln). Ich würde daher mal empfehlen, die komplette Seite auf https umzustellen und dann nochmal testen.
Auf unserem YouTube-Kanal haben wir hier eine Anleitung, wie du eine Webseite auf https umstellst.
Hey, danke für die gut zuverstehende und einfache Anleitung ;-). Bei mir klappt soweit auch alles, jedoch würde ich die icons nun gerne, wie auf eurer Seite zentrieren. Könnt ihr mir verraten, wie das funktioniert?
LG Leon
Hey Leon,
schick am einfachsten Mal einen Link auf deine Seite, dann können wir dir das noch sagen. 🙂
Hallo. Gab es denn dazu eine Rückmeldung / Antwort?
Würde mich interessieren.
VG
Christian
Wir haben von Leon leider keinen Link bekommen, daher konnten wir der Nachfrage auch nicht nachgehen.
Hallo Oliver.
Ich habe das Problem auch, dass sich die Social-Icons nicht zentriert ausrichten lassen.
Habe das jetzt mit Padding „gelöst“, responsiv entsprechend andere Einstellungen.
Die Icons sind auf sevalevivir.com unter dem Bild von Yuliana.
Vielleicht hast du ja da eine Lösung für mich.
VG
Christian
Hey Christian,
versuche es bitte mal mit diesem Code:
ul.et_pb_module.et_pb_social_media_follow {
display: flex;
flex-flow: row wrap;
justify-content: center;
}
ul.et_pb_module.et_pb_social_media_follow li:last-child {
margin-right: 0 !important;
}
—
Der ist jetzt aktuell darauf ausgelegt, dass der JEDES social media follow Modul mittig ausgerichtet wird.
Sinnvoller wäre es, einfach in den Einstellungen des Social Media Follow Modules den text-align auf center zu setzen. Dann bräuchtet ihr auch keinen zusätzlichen Code. Das funktioniert nur aktuell nicht, weil ihr offenbar selbst die Zeile:
.et_pb_module.et_pb_text_align_center {
text-align: left;
}
eingefügt habt. Die ergibt natürlich reichlich wenig Sinn… man kann ja in jedem Modul einstellen, ob das linksbündig oder zentriert sein soll und die Einstellung „zentriert“ auf diese Weise global zu überschreiben erscheint wie gesagt nicht sinnvoll.
(In dem Modul ist schon mittiger / zentrierter Text eingestellt, allerdings NUR für Tablets. Da hat sich wohl jemand bei der Einstellung verklickt.)
Hi,
Danke für den Beitrag.
Info: Im Screenshot wird Unterstrich benutzt im CSS Bindestrich.
LG
Sabri Karagöz
Vielen Dank für die Korrektur! Ich habe mal den Code an den Screenshot angepasst (jetzt gibt es im Code also auch Unterstriche). 🙂
Sehr schon erklärter Beitrag. Danke dafür. Gruß Marlon