Frohe Weihnachten! Das vergangene Jahr lief fantastisch für unsere nach wie vor recht junge Firma nexTab.de und wir wollten unsere erfolgreiche Bilanz gemeinsam mit allen Besuchern unserer Webseite feiern, indem wir euch einen kleinen Einblick in unser jüngstes Update geben. Wir haben gestern unser Kontaktformular grundlegend überarbeitet, um es Besuchern unserer Webseite noch einfacher zu machen, mit uns in Verbindung zu treten. Wir erklären zunächst die Neuerung etwas ausführlicher bevor wir dann auf die Umsetzung eingehen, so dass ihr eure Webseite ebenfalls etwas aufbessern könnt.
So funktioniert’s:
Üblicherweise gehen wir davon aus, dass sich ein Besucher unserer Webseite zunächst etwas näher über die von uns angebotenen Dienstleistungen informiert, bevor er anschließend mit uns in Kontakt treten möchte. Wir haben den meisten Seiten einen direkten Link zu unserem Kontaktformular hinzugefügt, der üblicherweise in etwa so aussieht:
– wir freuen uns auf Deine Anfrage!
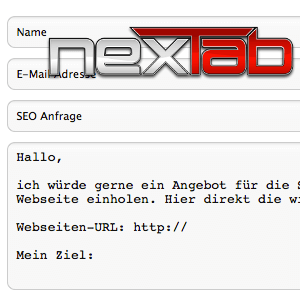
Das Kontaktformular am Ende der Kontaktseite ist ein sehr beliebtes Feature, jedoch wollten wir es Besuchern unserer Webseite noch einfacher machen, eine Anfrage an uns zu stellen. Daher übernimmt das Kontaktformular automatisch einige Informationen von der Seite, die darauf verwiesen hat. Solltet ihr euch also beispielsweise auf unserer Webdesign-Seite umgesehen haben, so wird der Text im Betreffs des Kontaktformulars lauten: „Webdesign-Anfrage“, während im Body der Nachricht stehen wird:
Hallo,
ich würde gerne ein Webdesign-Angebot einholen. Unsere groben Vorstellungen lauten:
Vielleicht wirkt das zunächst nur wie eine unnötige Spielerei, doch glaubt mir, dass es nicht wenige Besucher eurer Seite gibt, die nicht genau wissen sollen, wie sie eine Anfrage stellen sollen. Zukünftig haben es diese User sehr viel einfacher, da sie lediglich einige persönliche Daten sowie einige kurze Infos ergänzen müssen, um nur wenige Momente später die Nachricht verschicken zu können.
Umsetzung:
Die verweisenden Links auf die Kontaktseite beinhalten einen „?subject=unser_Betreff“-Teil sowie einen „&msg=unser_Nachrichten_Body“-Teil. Die dort eingesetzten Text-Strings ersetzen die Standardtexte im Kontaktformular. Glücklicherweise sind keine Anpassungen an der sendenden Seite notwendig, um diese Funktionalität zu implementieren; PHP bringt bereits die Möglichkeit mit, Parameter aus dem verweisenden link auszulesen. Das Zauberwort lautet hier die PHP $_GET Variable.
Unser Quellcode des Kontaktformulars wurde auf folgende Weise abgeändert:
Der „isset($_GET)“-Teil sorgt dafür, dass wir schon im Vorfeld mögliche Fehler bei nicht gesetzten Parametern innerhalb der URL umgehen. Sollte dort ein Wert angegeben sein, so geben wir diesen im jeweiligen Feld aus, nachdem wir ihn durch gleich 2 str_replace-Funktionen laufen ließen. Diese sorgen dafür, dass Unterstriche („_“) durch Leerzeichen und „_br_“ durch „nr“ ersetzt werden. Letzteres kommt einem doppelten Zeilenumbruch gleich. Das ist eine der einfachsten Möglichkeiten, um sowohl Leerzeichen als auch Zeilenumbrüche innerhalb der URL herüber zu retten.
Wir hoffen, dass ihr diesen kleinen Code-Schnipsel auch für eure eigene Webseite zu nutzen wisst, um beispielsweise eure Kontaktformulare aufzubessern. Solltet ihr dabei ein wenig Hilfe benötigen, so zögert nicht, Kontakt mit uns aufzunehmen! 😉


Neueste Kommentare